Bootstrap — это популярный фреймворк для разработки веб-сайтов, который предоставляет разнообразные инструменты для создания адаптивного и современного дизайна. Шаблоны Bootstrap можно использовать на различных CMS, таких как Joomla, для упрощения процесса создания и настройки веб-сайта. В этой статье мы рассмотрим простую инструкцию по установке шаблона Bootstrap на Joomla.
Перед установкой шаблона Bootstrap на Joomla, вам понадобятся следующие предварительные настройки. Во-первых, вам нужно установить Joomla на свой сервер или локальный компьютер. Вы можете скачать Joomla с официального сайта и выполнить установку в соответствии с инструкциями, предоставленными разработчиками. Во-вторых, у вас должен быть установлен пакет npm (Node Package Manager) для установки шаблона Bootstrap.
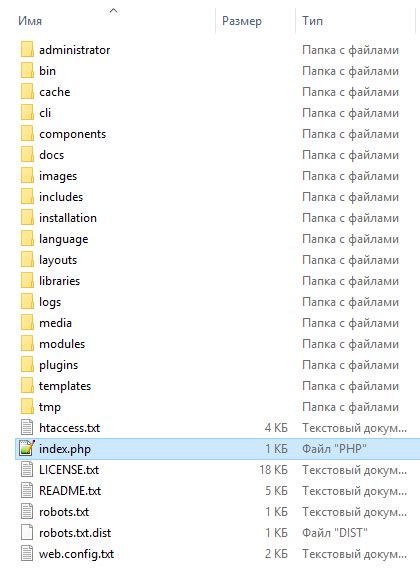
После установки Joomla и подготовки вашей системы, вы можете приступить к установке шаблона Bootstrap. Первым шагом будет скачивание шаблона Bootstrap с официального сайта фреймворка. Выберите нужную вам версию шаблона, а затем скачайте архив с файлами. После скачивания разархивируйте файлы в отдельную папку.
Вводная часть

Bootstrap - это популярный фреймворк для разработки веб-сайтов, который использует HTML, CSS и JavaScript. Он предоставляет набор готовых стилей и компонент для создания адаптивных и современных веб-интерфейсов.
Joomla - это популярная система управления контентом (CMS), которая позволяет создавать и управлять веб-сайтами. Она предоставляет ряд функций и возможностей для создания и настройки веб-приложений.
Установка шаблона Bootstrap на Joomla позволяет использовать стили и компоненты Bootstrap в своем веб-приложении на Joomla. Это может значительно упростить процесс разработки и создания красивого дизайна.
Для установки шаблона Bootstrap на Joomla необходимо выполнить несколько шагов. Сначала нужно скачать и распаковать архив с шаблоном Bootstrap. Затем нужно загрузить полученные файлы на сервер, посредством FTP или по другому протоколу передачи файлов.
После того, как файлы шаблона Bootstrap загружены на сервер, они должны быть импортированы в Joomla. Для этого нужно зайти в панель управления Joomla, выбрать раздел "Шаблоны" и затем выполнить импорт шаблона с помощью файловой системы Joomla.
Что такое Joomla?
Joomla - это свободная и открытая система управления содержимым (CMS), которая позволяет создавать сайты и онлайн-приложения.
Созданная в 2005 году, Joomla является одной из самых популярных CMS в мире. Она включает в себя множество инструментов, которые делают ее гибкой и мощной.
Одна из основных особенностей Joomla - это ее модульная архитектура. Она позволяет добавлять и расширять функциональность сайта с помощью компонентов, модулей и плагинов. Множество доступных расширений делают Joomla идеальным выбором для создания различных типов веб-сайтов.
Joomla имеет большое сообщество разработчиков и пользователей, которое активно вносит свой вклад в развитие проекта. Сообщество предлагает множество бесплатных и платных расширений, шаблонов и обучающих материалов, что делает работу с Joomla еще проще и удобнее.
В целом, Joomla - это мощная и гибкая CMS, которая позволяет создавать качественные веб-сайты и управлять ими без особых трудностей. Она идеально подходит для различных проектов, начиная от блогов и новостных сайтов до электронной коммерции и социальных сетей.
Что такое шаблон Bootstrap?

Шаблон Bootstrap - это набор готовых стилей и компонентов, разработанных командой Twitter, позволяющих быстро и удобно создавать адаптивные и современные веб-сайты. Bootstrap - это фреймворк, основанный на HTML, CSS и JavaScript, который предлагает множество компонентов и классов для быстрого создания интерфейсов.
Одна из главных особенностей шаблона Bootstrap - это его адаптивность. Он позволяет автоматически адаптировать веб-сайт под различные устройства и экраны, такие как компьютеры, планшеты и смартфоны. Все стили, предоставляемые Bootstrap, хорошо масштабируются и сохраняют свою читаемость и понятность на любом устройстве.
Шаблон Bootstrap также предлагает большой выбор компонентов, таких как кнопки, формы, модальные окна, вкладки, навигационные меню и многое другое. Все эти компоненты легко настраиваются и могут быть добавлены на страницу с помощью классов и атрибутов HTML.
Кроме того, Bootstrap имеет множество классов для создания сетки, что делает его отличным инструментом для размещения и выравнивания элементов на странице. Это позволяет создавать красивые и симметричные дизайны, без необходимости написания большого количества дополнительного CSS.
В целом, Bootstrap - это мощный инструмент, который существенно упрощает процесс создания веб-сайтов. Он предлагает множество полезных функций и компонентов, которые помогают создать современный, адаптивный и стильный интерфейс веб-сайта. Использование шаблона Bootstrap позволяет сэкономить время и улучшить результаты работы.
Преимущества установки шаблона Bootstrap
1. Адаптивность
Шаблон Bootstrap предлагает полностью адаптивную структуру, позволяющую сайту отлично отображаться на различных типах устройств - от компьютеров до мобильных телефонов. Это особенно важно в наше время, когда мобильный трафик составляет значительную часть всего интернет-трафика.
2. Кроссбраузерность
Шаблон Bootstrap разработан с учетом совместимости с различными браузерами, что позволяет вашему сайту одинаково хорошо отображаться на разных платформах и браузерах. Это помогает при создании универсального веб-сайта, который будет привлекать больше пользователей.
3. Быстрая разработка
Bootstrap предлагает множество готовых компонентов и стилей, которые значительно ускоряют процесс разработки веб-сайта. Вы можете использовать готовые блоки кода и компоненты для создания интерфейса и добавления функциональности без необходимости писать каждый элемент с нуля.
4. Большая гибкость
Bootstrap предлагает множество настраиваемых опций, которые можно легко изменить, чтобы соответствовать вашим потребностям. Вы можете настроить цвета, шрифты, отступы, и многое другое, чтобы создать уникальный дизайн вашего веб-сайта.
Шаги по установке шаблона Bootstrap на Joomla

Установка и настройка шаблона Bootstrap на Joomla – важный шаг для создания современного и функционального сайта. Вот несколько шагов, которые помогут вам выполнить эту задачу:
- Скачайте шаблон Bootstrap: Первым шагом является скачивание шаблона Bootstrap с официального сайта разработчика. Обычно это архив с файлами шаблона.
- Загрузите шаблон на Joomla: Зайдите в административную панель Joomla и выберите "Установка расширений" в меню. Затем нажмите на кнопку "Выберите файл" и выберите архив скачанного шаблона. Нажмите "Загрузить и установить", чтобы загрузить и установить шаблон на ваш сайт.
- Активируйте шаблон: После установки шаблона найдите его в разделе "Шаблоны" административной панели Joomla. Нажмите на название шаблона, чтобы активировать его для вашего сайта. Вы также можете настроить различные параметры шаблона, чтобы адаптировать его под ваши нужды.
- Настройте модули и позиции: После активации шаблона Bootstrap проверьте, что все модули и позиции отображаются корректно. Убедитесь, что модули находятся в нужных позициях и правильно отображаются на сайте.
- Настройте цвета, шрифты и стили: В завершение, вы можете настроить цвета, шрифты и стили шаблона Bootstrap, чтобы они соответствовали вашему бренду и дизайну сайта. Используйте пользовательские CSS-стили или настройки шаблона для этой цели.
После завершения всех этих шагов шаблон Bootstrap будет полностью установлен и настроен на вашем сайте Joomla. Вам останется только добавить контент и наслаждаться своим современным и отзывчивым веб-сайтом!
Шаг 1: Загрузка шаблона
Первым шагом в установке шаблона Bootstrap на Joomla является загрузка самого шаблона. Для этого необходимо перейти на официальный сайт Bootstrap и найти раздел с шаблонами. Обычно ссылка на загрузку шаблона представлена на главной странице или в разделе "ресурсы".
После того, как вы нашли нужный шаблон, кликните на ссылку загрузки и дождитесь завершения скачивания файла. Обратите внимание на формат файла - шаблоны для Joomla обычно предоставляются в формате архива (например, .zip).
Распакуйте скачанный архив с помощью любого архиватора, например WinRAR или 7-Zip. Это позволит вам получить доступ к содержимому шаблона.
Итак, загрузка шаблона Bootstrap на Joomla выполнена успешно. Теперь вы готовы перейти к следующему шагу - установке шаблона на сайт Joomla.
Шаг 2: Установка шаблона

Для установки шаблона Bootstrap на Joomla, сначала необходимо загрузить архив с файлами шаблона с официального сайта или из других источников.
После того, как вы скачали архив, перейдите в административную панель вашего сайта Joomla и выберите меню "Расширения" -> "Установка расширений".
В появившемся окне нажмите на кнопку "Выберите файл" и укажите путь к загруженному архиву с шаблоном Bootstrap. Затем нажмите на кнопку "Загрузить и установить".
После успешной установки шаблона вам будет предоставлена возможность активировать его. Для этого перейдите в раздел "Расширения" -> "Менеджер шаблонов" и найдите установленный шаблон Bootstrap в списке.
Нажмите на звездочку рядом с названием шаблона, чтобы сделать его активным. Теперь ваш сайт будет отображаться с использованием шаблона Bootstrap.
Шаг 3: Настройка шаблона
После установки шаблона Bootstrap на Joomla необходимо его настроить под свои нужды. Следуйте инструкциям:
- Административная панель Joomla. Зайдите в раздел "Расширения" и выберите "Шаблоны".
- Выберите установленный шаблон Bootstrap и нажмите на него дважды. Откроется страница настройки шаблона.
- Настройка основных параметров. В разделе "Основное" можно изменить название шаблона, его позиции и другие базовые настройки.
- Настройка внешнего вида. В разделе "Стили" можно изменить цвета, шрифты, фоны и другие стилистические параметры шаблона.
- Настройка мобильной версии. В разделе "Мобильный дизайн" можно задать параметры отображения шаблона на мобильных устройствах.
- Сохранение настроек. После внесения всех необходимых изменений нажмите кнопку "Сохранить" для сохранения настроенного шаблона.
После успешной настройки шаблона Bootstrap на Joomla весь контент вашего сайта будет отображаться в соответствии с выбранными настройками. При необходимости вы всегда можете повторить эту процедуру и внести изменения в внешний вид шаблона.
Дополнительные настройки и опции

После установки шаблона Bootstrap на Joomla, вы можете внести дополнительные настройки и использовать различные опции для настройки вида и функциональности вашего сайта. Ниже приведены некоторые из них:
1. Стилизация элементов с помощью CSS: Используя собственный CSS код, вы можете настроить внешний вид различных элементов вашего сайта, таких как кнопки, формы, таблицы и многое другое. Применяйте классы Bootstrap и добавляйте свои собственные стили для создания уникального дизайна.
2. Использование компонентов Bootstrap: Bootstrap предоставляет множество готовых компонентов, которые можно использовать для расширения функциональности вашего сайта. Например, вы можете добавить модальное окно, вкладки, аккордеоны, панели навигации и другие элементы, чтобы сделать сайт более интерактивным.
3. Мобильная адаптивность: Одной из особенностей Bootstrap является его мобильная адаптивность. Шаблон Bootstrap автоматически реагирует на изменение размеров экрана и оптимизирует отображение контента для различных устройств, включая смартфоны и планшеты. Вы можете использовать специальные классы и медиа-запросы для создания адаптивных макетов.
4. Интеграция с другими расширениями: Если вы хотите добавить дополнительные функции на свой сайт, вы можете интегрировать Bootstrap с другими расширениями Joomla. Например, вы можете использовать плагины для создания слайдера изображений или модули для добавления социальных кнопок. Проверьте совместимость расширений с Bootstrap и следуйте инструкциям разработчика для их настройки.
5. Кастомизация шаблона: Шаблон Bootstrap на Joomla предлагает возможности для кастомизации, позволяя вам изменять различные стили и настройки шаблона. Вы можете настроить цвета, шрифты, расположение элементов и другие параметры, чтобы создать уникальный дизайн вашего сайта.
Используя эти дополнительные настройки и опции, вы сможете настроить шаблон Bootstrap на Joomla в соответствии с вашими потребностями и предпочтениями. Это даст вам большую гибкость и контроль над внешним видом и функциональностью вашего сайта.