Отступ перед абзацем - это важный элемент оформления текста, который помогает улучшить его читабельность и визуальное впечатление. Верстка текста с использованием отступов делает его более структурированным и удобочитаемым. Отступы между абзацами облегчают восприятие информации и позволяют выделить каждый абзац в тексте.
Существует несколько способов установки отступа перед абзацем:
- Использование тега
<p>с атрибутомstyle. - Использование CSS-свойства
margin-top. - Использование специальных CSS-классов или фреймворков.
- Использование тега
<blockquote>для выделения цитат.
Примечание: Хорошо отформатированный текст с отступами перед абзацами сильно улучшает восприятие информации и создает благоприятное впечатление о качестве контента.
Что такое отступ перед абзацем?

Отступ перед абзацем в HTML - это пространство, которое добавляется перед началом абзаца, создавая визуальный разделитель между текстом предыдущего и следующего абзацев.
Отступ перед абзацем может использоваться для улучшения внешнего вида текста и облегчения его чтения, создавая более четкое разграничение между абзацами и делая текст более организованным.
Для установки отступа перед абзацем в HTML можно использовать стили CSS или атрибуты HTML. Например, с помощью стиля CSS можно задать значение отступа перед абзацем в пикселях или процентах:
Этот абзац имеет отступ перед с помощью CSS стиля.
Атрибуты HTML, такие как "style" или "class", также могут быть использованы для установки отступа перед абзацем. Например:
Этот абзац имеет отступ перед с помощью атрибута HTML "style".
Этот абзац имеет отступ перед с помощью класса CSS.
Установка отступа перед абзацем позволяет более явно выделить абзацы в тексте и сделать его более удобным для чтения и восприятия.
Зачем нужен отступ перед абзацем?
Отступ перед абзацем – это важный элемент оформления текста. Он позволяет читателю легче воспринимать информацию, разграничивая отдельные пункты или мысли. Отступ создает визуальную паузу между абзацами, что помогает структурировать текст и улучшает его читаемость.
Определенный отступ перед абзацем также помогает выделить ключевые моменты или заголовки, делая текст более наглядным и удобным для чтения. Более того, отступы перед абзацами могут помочь организовать иерархию информации и указать на важность отдельных разделов текста.
Веб-дизайнеры также используют отступы перед абзацами для создания эстетически приятного и сбалансированного внешнего вида страницы. Они могут подобрать определенные значения отступов, чтобы достичь определенного визуального эффекта и усилить общую впечатление от текста.
Кроме того, отступы перед абзацами позволяют лучше адаптировать текст для различных устройств и экранов. Они помогают создать более удобное чтение на мобильных устройствах, так как уменьшают вертикальную плотность текста и делают его более читаемым на экранах с ограниченным пространством.
Правила для создания отступа перед абзацем

Для создания отступа перед абзацем в HTML можно использовать один из нескольких подходов. Наиболее простым способом является использование CSS свойства margin или padding для элемента абзаца.
1. Использование CSS свойства margin:
<p style="margin-top: 20px;">Текст абзаца</p>
В данном примере установлен отступ сверху для абзаца в 20 пикселей.
2. Использование CSS свойства padding:
<p style="padding-top: 20px;">Текст абзаца</p>
В данном примере установлен внутренний отступ сверху для абзаца в 20 пикселей.
3. Использование CSS класса:
<style>
.отступ-абзаца {
margin-top: 20px;
}
</style>
<p class="отступ-абзаца">Текст абзаца</p>
В данном примере создается класс "отступ-абзаца", к которому применяется отступ сверху в 20 пикселей для элемента абзаца.
4. Использование таблицы:
| Текст абзаца |
- В данном примере абзац расположен в ячейке таблицы, что создает отступ перед текстом абзаца.
В зависимости от требований и макета вашей веб-страницы вы можете выбрать один из приведенных выше методов для создания отступа перед абзацем и настроить его в соответствии с вашими нуждами.
Как создать отступ перед абзацем в HTML?
Отступ перед абзацем – это важный элемент оформления текста на сайте. Он позволяет разделить и выделить абзацы, делая текст более структурированным и удобочитаемым.
В HTML для создания отступа перед абзацем можно использовать несколько способов. Один из самых простых способов – это использование тега <p> с атрибутом style. Например, чтобы создать отступ перед абзацем в 20 пикселей, можно указать следующее: <p style="margin-top: 20px;">Текст абзаца</p>.
Еще один способ – использование CSS. Создайте класс для абзацев с нужным отступом и примените этот класс к каждому абзацу, которому нужен отступ. Например:
<style>
.paragraph {
margin-top: 20px;
}
</style>
<p class="paragraph">Текст абзаца</p>
<p class="paragraph">Еще один абзац текста</p>
Также можно использовать списки для создания отступов перед абзацами. Например, можно использовать теги <ul> и <li> для создания маркированного списка с нужными отступами. Вот пример:
<ul>
<li>Первый абзац текста</li>
<li>Второй абзац текста</li>
</ul>
Таким образом, создать отступ перед абзацем в HTML можно с помощью тега <p> с атрибутом style, использования CSS класса или списков.
Использование CSS для создания отступа
С помощью CSS можно легко создать отступ перед абзацем. Для этого нужно использовать свойство margin и задать значение в пикселях, процентах или других единицах измерения.
Например, чтобы создать отступ перед абзацем в 20 пикселей, можно применить следующий стиль:
Пример 1:
p {
margin-top: 20px;
}
Такой стиль задаст отступ перед каждым абзацем на странице в 20 пикселей. Если требуется задать отступ только перед конкретным абзацем, то можно использовать спецификатор селектора, например:
Пример 2:
.first-paragraph {
margin-top: 20px;
}
В этом случае стиль будет применяться только к элементу с классом "first-paragraph".
Также возможно задать отступ перед абзацем с помощью shorthand-свойства margin, которое позволяет задать значения для всех четырех сторон отступа сразу:
Пример 3:
p {
margin: 20px 0 0 0;
}
В этом примере отступ задается только для верхней стороны абзаца, остальные стороны остаются без отступа.
Использование HTML тегов для создания отступа

В HTML есть несколько способов создания отступа перед абзацем. Один из самых простых способов - использование тега <p>. Просто поместите текст абзаца внутрь тега <p> и добавьте отступы с помощью CSS. Например:
<p style="margin-top: 20px; margin-bottom: 20px;">Это абзац текста с отступом.</p>Другой способ - использование тега <p> с классом или идентификатором и задание отступов в таблице стилей CSS. Например:
<style>
.section {
margin-top: 20px;
margin-bottom: 20px;
}
</style>
<p class="section">Это абзац текста с отступом через класс.</p>
<p id="section">Это абзац текста с отступом через идентификатор.</p>
Также можно использовать теги <ul> и <li> для создания списка с отступами. Например:
<ul style="padding-left: 20px;">
<li>Элемент списка с отступом.</li>
<li>Еще один элемент списка с отступом.</li>
</ul>
Или можно использовать тег <ol> для создания нумерованного списка с отступами. Например:
<ol style="padding-left: 20px;">
<li>Первый элемент списка с отступом.</li>
<li>Второй элемент списка с отступом.</li>
</ol>
Также можно использовать таблицы для создания отступов перед абзацами. Например:
<table style="margin-top: 20px; margin-bottom: 20px;">
<tr>
<td>Это ячейка таблицы с отступом.</td>
</tr>
</table>
Это только некоторые из способов использования HTML тегов для создания отступа перед абзацем. В зависимости от конкретной задачи можно выбрать наиболее удобный и эффективный способ.
Лучшие практики использования отступа перед абзацем
Отступ перед абзацем является важным элементом в создании читабельного и структурированного контента. Следуя некоторым лучшим практикам, вы можете сделать свой текст более понятным и аккуратным.
1. Используйте отступ перед самым первым абзацем. Это поможет выделить начало нового раздела или главы и создаст гармоничное визуальное разделение между блоками текста.
2. Регулярно используйте отступы перед абзацами. Разбивайте текст на небольшие параграфы, чтобы делать его более удобным для чтения. Отступы помогут читателям легче ориентироваться в контенте и не перегружать свое внимание.
3. Правильно задавайте размер отступа. Не стоит делать отступы слишком большими, чтобы не создавать излишнюю пустоту на странице. Отступы должны быть достаточными, чтобы улучшить читабельность, но не привлекать излишнее внимание.
4. Используйте отступы для создания списков. Если вы перечисляете элементы или факты, создайте список с помощью тегов
- (упорядоченный список) или
- (неупорядоченный список) и добавьте отступ перед каждым элементом списка с помощью тега
- .
5. Применяйте отступы в таблицах. Если вы используете таблицы для представления данных, добавление отступов перед содержимым каждой ячейки поможет сделать таблицу более структурированной и читабельной.
6. Отступы внутри абзацев. Если вы хотите создать внутренний отступ внутри абзаца, используйте тег
для переноса строки и создания пустого пространства.7. Эмфазис с помощью отступа. Если вы хотите выделить определенную часть текста или добавить эмфазис, используйте тег или и добавьте небольшой отступ перед выделенной частью текста.
Внимательное использование отступов перед абзацами поможет сделать ваш контент более понятным, удобочитаемым и аккуратным.
Примеры использования отступа перед абзацем
Отступ перед абзацем - это один из важных элементов верстки, который позволяет создавать более читабельный и структурированный текстовый контент на веб-странице. Он помогает разделить информацию на понятные разделы и делает текст более удобным для восприятия.
Использование отступа перед абзацем особенно полезно при создании списков, таких как ненумерованные и нумерованные списки. Например:
- Овощи:
- Помидоры
- Огурцы
- Морковь
Такой список становится более читабельным благодаря отступу перед каждым элементом списка. Благодаря этому отступу, каждый элемент списка выделяется и становится более заметным для читателя.
Кроме того, отступ перед абзацем может быть использован для выделения важных фрагментов текста. Например:
- Важно: Перед каждым использованием нового элемента, убедитесь, что он правильно протестирован.
- Важно: Не забывайте регулярно делать резервные копии данных.
- Важно: Проверьте правильность введенных данных перед отправкой формы.
В данном примере, использование отступа перед важной информацией помогает выделить ее и подчеркнуть ее значимость для читателя.
В заключение, использование отступа перед абзацем позволяет улучшить внешний вид текстового контента и сделать его более удобным для восприятия. Будь то создание списков или выделение важной информации, отступ перед абзацем может значительно улучшить оформление ваших веб-страниц.
Вопрос-ответ
Что такое отступ перед абзацем и зачем он нужен?
Отступ перед абзацем - это промежуток, оставляемый перед началом каждого нового абзаца. Он используется для визуального разделения текста на логические части и создания более удобного восприятия. Отступ позволяет читателю сразу определить начало нового абзаца и легче ориентироваться в тексте.
Какой размер отступа перед абзацем рекомендуется использовать?
Размер отступа перед абзацем обычно определяется в типографических правилах или стилевом руководстве для конкретного документа или издания. Однако, для большинства текстовых документов рекомендуется использовать отступ в размере одной пустой строки или примерно одного-двух отступов ширины буквы "м" (около 1.5 см).
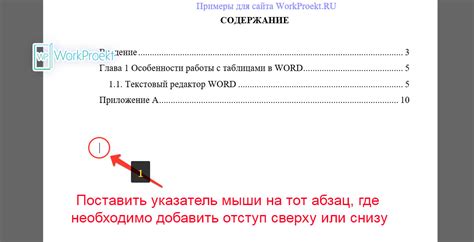
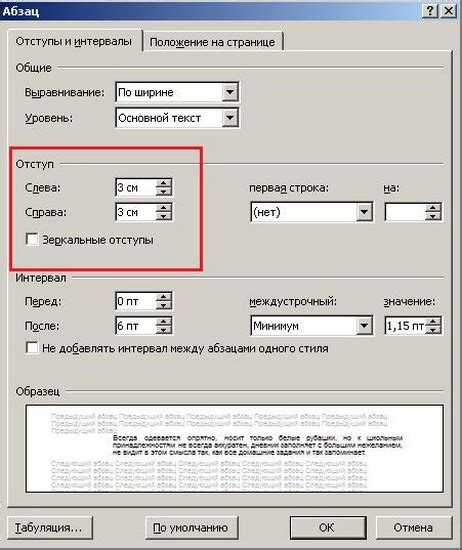
Как установить отступ перед абзацем в программе Microsoft Word?
Чтобы установить отступ перед абзацем в программе Microsoft Word, нужно выделить абзац, для которого нужно установить отступ, затем выбрать вкладку "Расположение" на панели инструментов и в разделе "Абзац" указать значение отступа в поле "Отступ перед". Можно также задать отступ перед всеми абзацами документа, выбрав опцию "Применить к: Весь текст" в настройках отступа.
Как установить отступ перед абзацем в программе Google Документы?
Чтобы установить отступ перед абзацем в программе Google Документы, нужно выделить абзац или несколько абзацев, для которых нужно установить отступ, затем выбрать пункт меню "Формат" и далее "Абзац", где можно указать значение отступа в поле "Отступ перед". Можно также задать отступ перед всеми абзацами документа, выбрав опцию "Применить к: Весь текст" в настройках отступа.
Можно ли установить разный отступ перед абзацем в разных частях документа?
Да, в большинстве текстовых редакторов и программ для работы с документами, таких как Microsoft Word или Google Документы, можно устанавливать разный отступ перед абзацем в разных частях документа. Для этого нужно выделить соответствующие абзацы и установить нужное значение отступа перед каждым выбранным абзацем. Это может быть полезно, например, при оформлении заголовков или цитат в тексте.