Шрифты являются важным элементом дизайна веб-сайта. Но иногда может возникнуть необходимость использовать нестандартные шрифты, которых нет на компьютере пользователя. В таких случаях можно использовать шрифты Open Sans от Google.
Google Fonts предоставляет бесплатную библиотеку шрифтов, включая Open Sans. Чтобы использовать эти шрифты на своем сайте, необходимо выполнить несколько простых шагов.
Шаг 1: Подключить шрифты Open Sans через тег link
В CSS файле вашего сайта или в разделе "head" кода HTML, вам необходимо добавить следующий код:
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
Этот код подключит шрифты Open Sans к вашему сайту.
Зачем нужны шрифты Open Sans в CSS?

Open Sans - это один из самых популярных шрифтов, который используется в веб-дизайне и разработке. Он был разработан для обеспечения читабельности текста на экране компьютера или мобильного устройства.
Одной из основных причин использования шрифтов Open Sans является их отличная читабельность. Они имеют четкие, простые и сбалансированные линии, что делает текст легким для чтения и употребления. Шрифты Open Sans отображаются четко на разных устройствах и в разных размерах экрана, сохраняя привлекательный внешний вид.
Open Sans доступен в нескольких начертаниях, начиная от обычного и полужирного и заканчивая курсивом и полужирным курсивом. Это обеспечивает большую гибкость и возможность выбора оптимального начертания шрифта в зависимости от дизайна и контекста использования.
Еще одним преимуществом шрифтов Open Sans является их легкость в подключении и использовании с помощью CSS. Эти шрифты доступны через сервис Google Fonts, что позволяет быстро и просто подключить их к веб-странице. Просто скопируйте и вставьте код в CSS-файл и укажите нужное начертание шрифта.
В целом, шрифты Open Sans предоставляют широкий выбор привлекательных и читабельных шрифтов для использования на веб-страницах. Они улучшают внешний вид и читабельность текста, делая сайты более привлекательными для посетителей.
Что такое шрифты Open Sans?
Шрифты Open Sans - это набор шрифтов, разработанных компанией Google как часть проекта "Открытые шрифты" (Google Fonts). Open Sans является безупречным выбором для веб-разработки, особенно если нужно создать легкое и читабельное название или текст на веб-странице.
Почему шрифты Open Sans так популярны? Во-первых, Open Sans имеет широкую поддержку и является стандартным шрифтом для многих платформ и систем, включая операционные системы Windows, Mac и Chrome OS. Это обеспечивает совместимость и кросс-браузерность веб-сайта, что очень важно для пользователей с разными устройствами и системами.
Во-вторых, Open Sans обладает прекрасной читабельностью и оптимальным балансом между элегантностью и простотой. Этот шрифт идеально подходит для текстовых блоков и заголовков, так как отлично читается как на маленьких размерах шрифта, так и на больших.
Open Sans предлагает широкий набор начертаний, включая обычное, полужирное и курсивное начертание, что обеспечивает гибкость и разнообразие дизайна.
Чтобы использовать шрифты Open Sans на своей веб-странице, достаточно подключить их через Google Fonts, добавив несколько строк кода в файл CSS. Таким образом, можно быть уверенным, что шрифты будут отображаться одинаково высококачественно и согласовано на всех устройствах и браузерах.
Преимущества использования шрифта Open Sans в CSS

Шрифт является важным элементом веб-дизайна, и правильный выбор шрифта может значительно повлиять на восприятие сайта пользователем. Один из популярных выборов при оформлении веб-сайта является шрифт Open Sans.
1. Читаемость: Open Sans обладает отличной читаемостью благодаря своей четкости и плавности линий. Это особенно полезно при использовании шрифта в основном тексте, где легкость чтения является ключевым фактором.
2. Универсальность: Open Sans подходит для различных типов проектов, будь то сайты, блоги, лендинги или приложения. Он хорошо сочетается с разными стилями оформления веб-дизайна и может быть использован как для заголовков, так и для основного текста.
3. Разнообразие весов и начертаний: Open Sans предлагает широкий выбор весов и начертаний, что позволяет создавать разнообразные стили и эффекты. Использование разных начертаний, таких как полужирный, курсив и жирный курсив, может помочь в выделении текста и создании визуальной иерархии.
4. Поддержка кросс-браузерности: Open Sans поддерживается всеми популярными браузерами, что обеспечивает единообразный внешний вид текста на любом устройстве и в любом браузере. Это важно для достижения консистентности и профессионального вида веб-сайта.
5. Бесплатность и доступность: Шрифт Open Sans предоставляется бесплатно и доступен для загрузки с использованием Google Fonts. Это означает, что разработчику не нужно платить за лицензию и может легко добавить шрифт в свой проект, чтобы улучшить его внешний вид и читаемость.
Как подключить шрифты Open Sans через Google Fonts в CSS?
Шрифты Open Sans - это популярные шрифты, доступные для использования в веб-проектах. Одним из способов подключения этих шрифтов является использование сервиса Google Fonts.
Для подключения шрифтов Open Sans через Google Fonts в CSS необходимо выполнить несколько простых шагов.
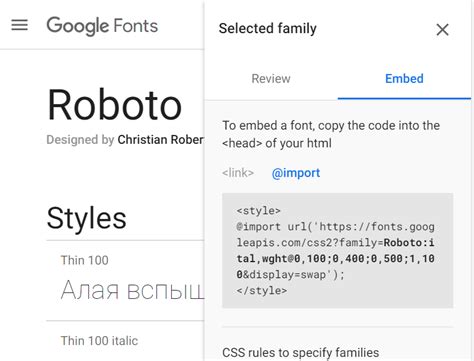
- Первым шагом является добавление ссылки на стили шрифтов в разделе head вашего HTML-документа:
<link href="https://fonts.googleapis.com/css2?family=Open+Sans&display=swap" rel="stylesheet">
В этой ссылке мы указываем путь к стилям шрифтов Open Sans на сервере Google Fonts.
- Далее, в вашем CSS-файле или блоке стилей, вы можете использовать шрифты Open Sans, указав их название:
font-family: 'Open Sans', sans-serif;
Теперь все элементы с указанными стилями будут отображаться шрифтом Open Sans.
При необходимости вы также можете указать разные начертания шрифта (например, жирный или курсив) с помощью соответствующих свойств CSS.
Важно помнить, что при использовании шрифтов Google Fonts необходимо подключение к интернету для загрузки файлов шрифтов. Также следует учитывать, что размещение файлов шрифтов на стороннем сервере может привести к небольшой задержке при загрузке страницы.
Регистрация в Google Fonts

Google Fonts предлагает огромную коллекцию бесплатных шрифтов для использования на веб-сайтах. Чтобы начать использовать шрифты из Google Fonts, вам нужно зарегистрироваться в сервисе. Регистрация позволит вам получить API-ключ, который нужен для подключения шрифтов к вашему сайту.
Для регистрации в Google Fonts перейдите на официальный сайт и нажмите на кнопку "Войти" в правом верхнем углу экрана. Если у вас уже есть учетная запись Google, вы можете использовать ее для входа. Если нет, вы можете создать новую учетную запись, нажав кнопку "Создать учетную запись".
После авторизации вам будет предложено создать проект. Введите название проекта и выберите шрифты, которые вам нужно подключить к вашему сайту. Не забудьте указать домен вашего сайта, это позволит вам использовать шрифты только на этом сайте.
После создания проекта вам будет присвоен уникальный API-ключ. Этот ключ нужно добавить в код вашего сайта, чтобы получить доступ к шрифтам. При подключении шрифтов через CSS используйте URL-адрес, указав ваш API-ключ после "family=". Таким образом, вы сможете использовать шрифты Open Sans и другие шрифты из Google Fonts на вашем сайте.
Выбор и настройка шрифтов Open Sans
Open Sans - это популярный и универсальный шрифт, который широко используется в веб-дизайне и разработке. Его легкость восприятия, доступность и хорошая читаемость делают его отличным выбором для различных проектов.
Open Sans предоставляется Google Fonts, которая является удобным инструментом для добавления шрифтов на веб-сайт. Чтобы использовать Open Sans в CSS, нужно подключить его через Google Fonts, следуя нескольким простым шагам.
- Первым шагом является добавление ссылки на шрифт в секцию <head> вашего HTML документа. Ссылка выглядит следующим образом:
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;700&display=swap" rel="stylesheet">
- Затем нужно добавить стили для элементов, которые будут использовать шрифт Open Sans. Например, чтобы применить шрифт к абзацам, можно использовать следующий CSS код:
<style>
p {
font-family: 'Open Sans', sans-serif;
}
</style>
- После этого шрифт Open Sans будет применен к абзацам на вашем веб-сайте. Вы также можете применить его к другим элементам страницы, таким как заголовки, списки и т. д.
Таким образом, выбор и настройка шрифтов Open Sans через Google Fonts очень просты и позволяют улучшить читаемость и внешний вид вашего веб-сайта. Ознакомьтесь с официальной документацией Google Fonts для получения дополнительной информации.
Подключение шрифтов в CSS файл

Для того, чтобы изменить шрифт, используемый на веб-странице, можно подключить внешний шрифт в CSS файл. Это позволяет использовать шрифты, которые не установлены на компьютере пользователя.
Один из способов подключить шрифт - использовать сервис Google Fonts. Для этого нужно добавить следующий код в CSS файл:
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
Этот код загрузит шрифт Open Sans с сервера Google Fonts и сделает его доступным для использования на веб-странице.
После подключения шрифта, можно применить его к нужным элементам на странице. Например, чтобы применить шрифт Open Sans к абзацам, добавим следующий код в CSS файл:
p {
font-family: 'Open Sans', sans-serif;
}
Теперь все абзацы на веб-странице будут отображаться шрифтом Open Sans.
Подключение внешних шрифтов в CSS файл позволяет создавать уникальный дизайн для веб-страницы и сделать ее более привлекательной и удобочитаемой для пользователя.
Пример использования шрифта Open Sans в CSS
Веб-разработчики могут использовать шрифт Open Sans, предоставляемый Google, в своих проектах, чтобы придать тексту стильный и современный вид.
Для использования Open Sans в CSS нужно сначала подключить его шрифтовые файлы. Можно сделать это, добавив следующую строку CSS в свой код:
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
После успешного подключения можно использовать Open Sans в CSS, указав его в свойствах font-family:
body {
font-family: 'Open Sans', sans-serif;
}
h1 {
font-family: 'Open Sans', sans-serif;
font-weight: bold;
}
p {
font-family: 'Open Sans', sans-serif;
font-size: 16px;
}
Теперь все элементы с указанными свойствами будут отображаться шрифтом Open Sans.
Также можно использовать другие свойства, такие как font-weight для установки жирности шрифта или font-size для изменения размера текста.
Преимущество использования Open Sans заключается в том, что он легко доступен через Google Fonts и обеспечивает хорошую читаемость и качество отображения текста на веб-сайте.
Вопрос-ответ
Как подключить шрифты Open Sans через Google в CSS?
Для подключения шрифтов Open Sans через Google в CSS необходимо использовать специальный код. Вот пример:
Какой код нужно использовать для подключения шрифтов Open Sans через Google в CSS?
Для подключения шрифтов Open Sans через Google в CSS нужно использовать следующий код:
Какие преимущества есть у подключения шрифтов Open Sans через Google?
Подключение шрифтов Open Sans через Google имеет несколько преимуществ:
Можно ли подключить шрифты Open Sans через Google без использования CSS?
Нет, подключение шрифтов Open Sans через Google требует использования CSS.
Какие еще шрифты, помимо Open Sans, можно подключить через Google в CSS?
Помимо Open Sans, через Google в CSS можно подключить множество других шрифтов. Например: